Greetings from the Orbiting HQ!
As you can see, we’ve refreshed the site design. We hope you’ll come to love it. Ars Technica is a little more than 26 years old, yet this is only our ninth site relaunch (number eight was rolled out way back in 2016!).
We think the Ars experience gets better with each iteration, and this time around, we’ve brought a ton of behind-the-scenes improvements aimed squarely at making the site faster, more readable, and more customizable. We’ve added responsive design, larger text, and more viewing options. We’ve also added the highly requested “Most Read” box so you can find our hottest stories at a glance. And if you’re a subscriber, you can now hide certain topics that we cover—and never see those stories again.
(Most of these changes were driven by your feedback to our big reader survey back in 2022. We can’t thank you enough for giving us your time with these surveys, and we hope to have another one for you before too long.)
We know that change is unsettling, and no matter how much we test internally, a new design will also contain a few bugs, edge cases, and layout oddities. As always, we’ll be monitoring the comments on this article and making adjustments for the next couple of weeks, so please report any bugs or concerns you run into. (And please be patient with the process—we’re a small team!)
The two big changes
One of the major changes to the site in this redesign has been a long time coming: Ars is now fully responsive across desktop and mobile devices. For various reasons, we have maintained separate code bases for desktop and mobile over the years, but that has come to an end—everything is now unified. All site features will work regardless of device or browser/window width. (This change will likely produce the most edge cases since we can’t test on all devices.)
The other significant change is that Ars now uses a much larger default text size. This has been the trend with basically every site since our last design overhaul, and we’re normalizing to that. People with aging eyes (like me!) should appreciate this, and mobile users should find things easier to read in general. You can, of course, change it to suit your preferences.
Most other changes are smaller in scope. We’re not introducing anything radically different in our stories or presentation, just trying to make everything work better and feel nicer.
Smaller tweaks
The front-page experience largely remains what you know, with some new additions. Our focus here was on two things:
- Providing more options to let people control how they read Ars
- Giving our subscribers the best experience we can
To that end, we now have four different ways to view the front page. They’re not buried in a menu but are right at the top of the page, arranged in order of information “density.” The four views are called:
Classic: A subscriber-only mode—basically, what’s already available to current subs. Gives you an old-school “blog” format. You can scroll and see the opening paragraphs of every story. Click on those you want to read.
Grid: The default view, an updated version of what we currently have. We’re trying some new ways of presenting stories so that the page feels like it has a little more hierarchy while still remaining almost completely reverse-chronological.
List: Very much like our current list view. If you just want a reverse chronology with fewer bells and whistles, this is for you.
Neutron Star: The densest mode we’ve ever offered—and another subscriber-only perk. Neutron Star shows only headlines and lower decks, with no images or introductory paragraphs. It’s completely keyboard navigable. You can key your way through stories, opening and collapsing headlines to see a preview. If you want a minimal, text-focused, power-user interface, this is it.
The sub-only modes will offer non-subscribers a visual preview for anyone who wants to see them in action.

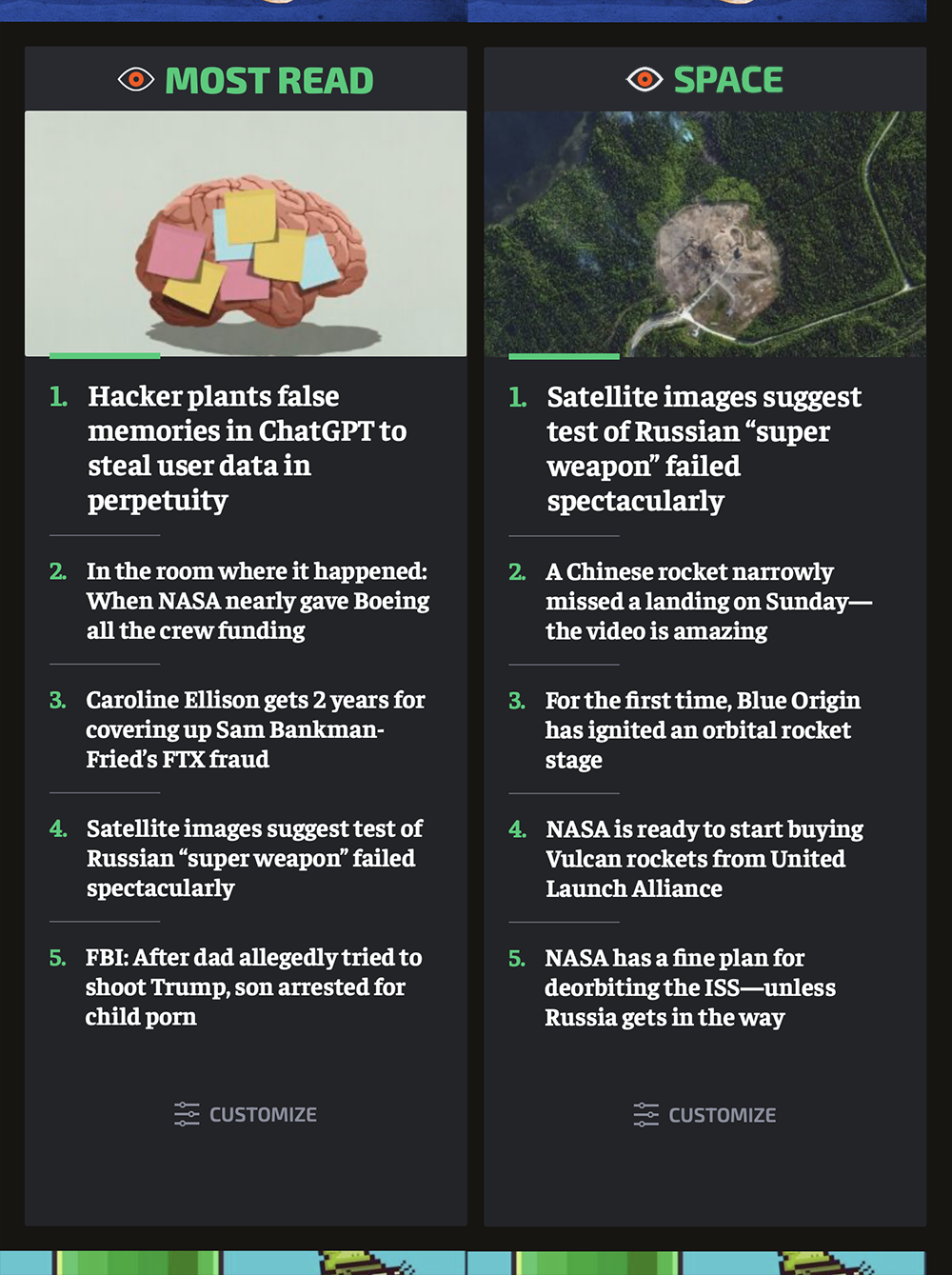
Another feature we’re adding is a “Most Read” box. Top stories from the last 24 hours will show up there, and the box is updated in real time. We’ve never offered readers a view into what stories are popping quite like this, and I’m excited to have it.
If you’re a subscriber, you can also customize this box to any single section you’d like. For instance, if you change it to Space, you will see only the top space stories here.

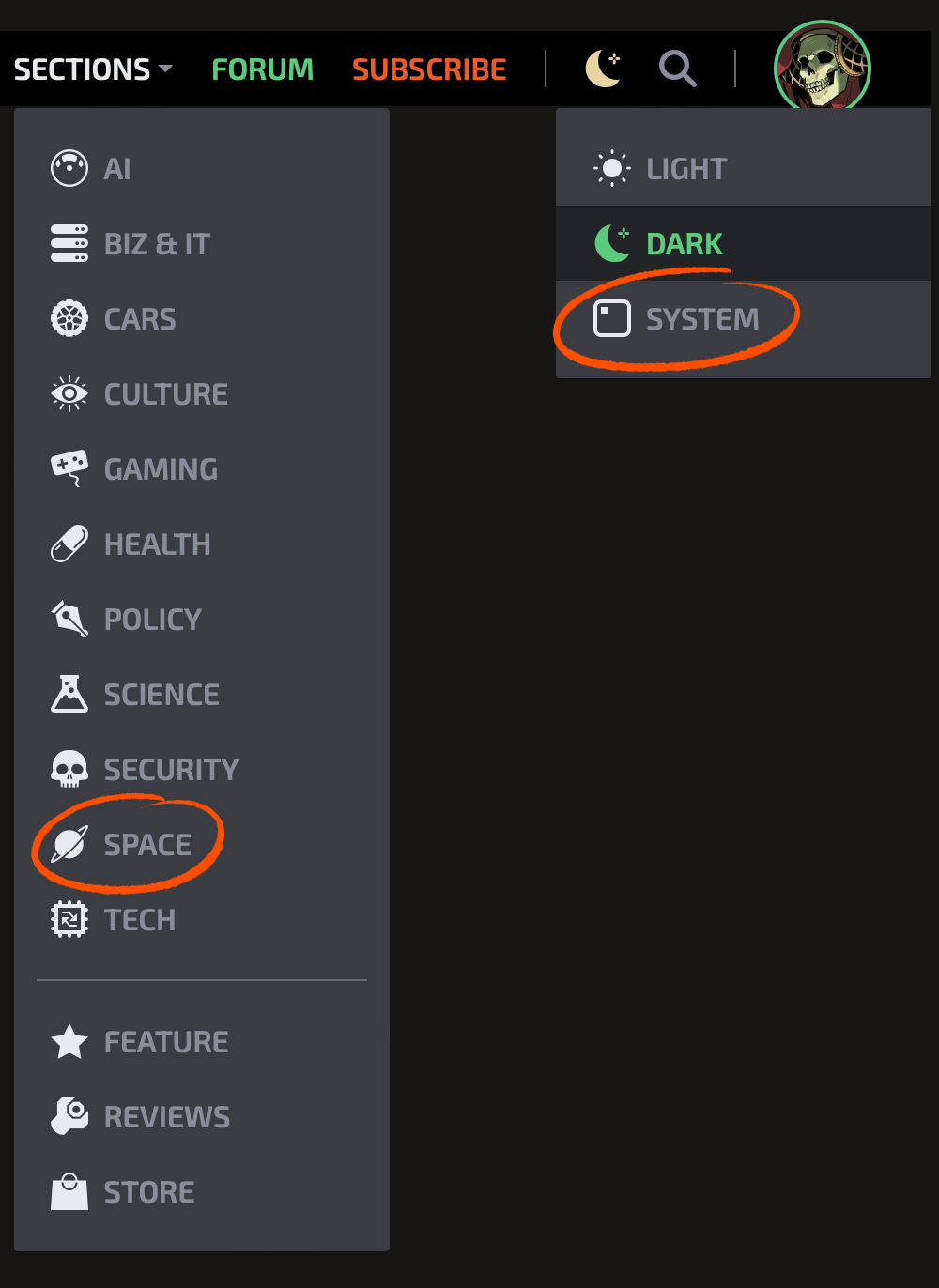
Speaking of sections, we’re breaking out all of our regular beats into their own sections now, so it will be much easier to find just space or health or AI or security stories.

And as long as we’re looking at menus, of course our old friend “dark mode” is still here (and is used in all my screenshots), but for those who like to switch their preference automatically by system setting, we now offer that option, too.
Not interested in a topic? Hide it
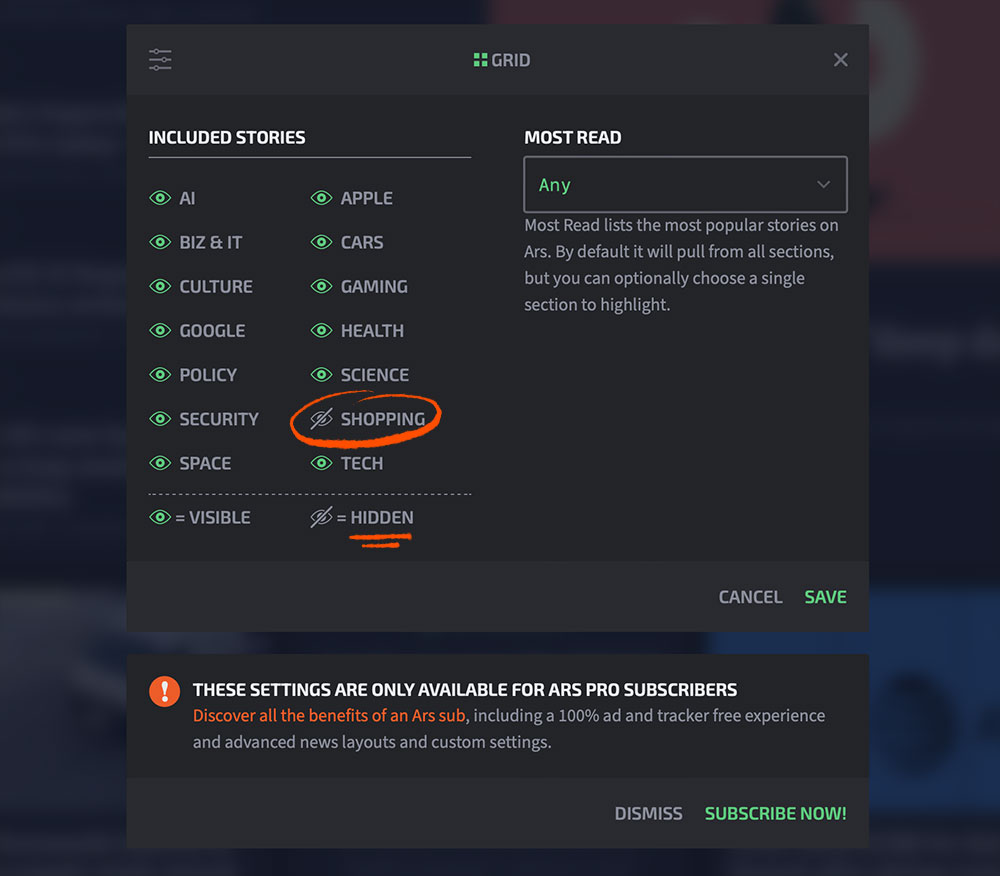
Our last reader survey generated a ton of responses. When we asked about potential new subscriber features, we heard a clear message: People wanted the ability to hide topics that didn’t interest them. So as a new and subscriber-only feature, we’re offering the ability to hide particular topic areas.

In this example, subscribers can hide the occasional shopping posts we still do for things like Amazon sales days. Or maybe you want to skip articles about cars, or you don’t want to see Apple content. Just hide it. As you can see, we’re adding a few more categories here than exist in our actual site navigation so that people aren’t forced to hide entire topic areas to avoid one company or product. We don’t have an Apple or a Google section on the site, for instance, but “Apple” and “Google” stories can still be hidden.
A little experimenting may be needed to dial this in, but please share your feedback; we’ll work out any kinks as people use the tool for a while and report back.
Ars longa, vita brevis
This is our ninth significant redesign in the 26-year history of Ars Technica. Putting on my EIC hat in the late ’90s, I couldn’t have imagined that we’d be around in 2024, let alone being stronger than ever, reaching millions of readers around the globe each month with tech news, analysis, and hilarious updates on the smart-homification of Lee’s garage. In a world of shrinking journalism budgets, your support has enabled us to employ a fully unionized staff of writers and editors while rolling out quality-of-life updates to the reading experience that came directly from your feedback.
Everyone wants your subscription dollars these days, but we’ve tried hard to earn them at Ars by putting readers first. And while we don’t have a paywall, we hope you’ll see a subscription as the perfect way to support our content, sustainably nix ads and tracking, and get special features like new view modes and topic hiding. (Oh—and our entry-level subscription is still just $25/year, the same price it was in 2000.)
So thanks for reading, subscribing, and supporting us through the inevitable growing pains that accompany another redesign. Truly, we couldn’t do any of it without you.
And a special note of gratitude goes out to our battalion of two, Ars Creative Director Aurich Lawson and Ars Technical Director Jason Marlin. Not only have they done all the heavy lifting to make this happen, but they did it while juggling everything else we throw at them.

